روانشناسی رنگ چگونه می تواند تجربه کاربری وب سایت شما را افزایش دهد

آنچه در این مطلب خواهید خواند:
Toggleروانشناسی رنگها در طراحی سایت: کلید موفقیت در جذب مخاطب
رنگها، زبان خاموشی هستند که به طور ناخودآگاه بر احساسات و رفتار ما تأثیر میگذارند. در دنیای طراحی وب نیز، انتخاب رنگ مناسب میتواند تفاوت بین یک سایت موفق و یک سایت فراموششده باشد. روانشناسی رنگها به ما کمک میکند تا با درک تأثیر هر رنگ بر مخاطب، بهترین تصمیمها را در طراحی سایت خود بگیریم.
رنگها، زبان خاموشی هستند که به طور ناخودآگاه بر احساسات و رفتار ما تأثیر میگذارند. در دنیای طراحی وب نیز، انتخاب رنگ مناسب میتواند تفاوت بین یک سایت موفق و یک سایت فراموششده باشد. روانشناسی رنگها به ما کمک میکند تا با درک تأثیر هر رنگ بر مخاطب، بهترین تصمیمها را در طراحی سایت خود بگیریم.

- افزایش نرخ تبدیل: استفاده از رنگها به صورت استراتژیک میتواند به افزایش نرخ کلیک، نرخ تبدیل و در نهایت فروش شما کمک کند.
چرا روانشناسی رنگها در طراحی سایت مهم است؟
- ایجاد اولین برداشت: رنگها اولین چیزی هستند که کاربران هنگام ورود به سایت شما میبینند. انتخاب رنگهای مناسب میتواند به ایجاد یک تصویر ذهنی مثبت و به یاد ماندنی از برند شما کمک کند.
- انتقال احساسات: هر رنگ حامل پیام و احساسی خاص است. با انتخاب رنگهای مناسب، میتوانید احساسات خاصی را در مخاطب خود برانگیخته و او را به سمت هدف مورد نظر خود هدایت کنید.

چطور رنگها روی ما تأثیر میگذارند؟
هنگامی که به یک رنگ نگاه میکنیم، چشم ما پیامی را به بخشی از مغز به نام هیپوتالاموس ارسال میکند. این بخش، به نوبه خود، سیگنالهایی را به غدد هیپوفیز و تیروئید میفرستد و در نتیجه ترشح هورمونهایی را تحریک میکند که بر خلق و خوی ما تاثیر میگذارند. به عبارت سادهتر، هر رنگ میتواند احساسات متفاوتی را در ما برانگیزد.

روانشناسی رنگها، علم تأثیرگذاری بر رفتار
روانشناسی رنگها، علمی است که به بررسی چگونگی تأثیر رنگها بر رفتار انسان میپردازد. این علم در صنایع مختلفی از جمله طراحی، تبلیغات، مد، و حتی پزشکی کاربرد دارد. در واقع، انتخاب رنگ مناسب میتواند در موفقیت یک کسب و کار نقش تعیینکنندهای داشته باشد.
انتخاب رنگ مناسب: هر رنگ، پیام خاص خود را منتقل میکند. برای مثال، رنگ آبی تداعیکننده آرامش و اعتماد است، در حالی که رنگ قرمز انرژی و هیجان را به همراه دارد.
- ترکیب رنگهای هماهنگ: ترکیب رنگها میتواند بر احساس کلی طراحی تاثیر بگذارد. ترکیب رنگهای مکمل، کنتراست جذابی ایجاد میکند و توجه را جلب میکند.
استفاده از رنگها برای برجستهسازی عناصر مهم: رنگها میتوانند برای هدایت نگاه مخاطب به سمت مهمترین بخشهای صفحه استفاده شوند.

نکات کلیدی برای انتخاب رنگ در طراحی سایت

مخاطبمحوری:
- سن و جنسیت: مطالعات نشان دادهاند که ترجیحات رنگی بین افراد با سنین و جنسیتهای مختلف متفاوت است.
- شخصیت و سبک زندگی: رنگها میتوانند با شخصیت و سبک زندگی مخاطبان شما همخوانی داشته باشند.
- فرهنگ و قومیت: معانی رنگها در فرهنگهای مختلف متفاوت است.
هدف سایت:
- فروش: رنگهایی مانند قرمز، نارنجی و زرد میتوانند حس فوریت و تمایل به خرید را افزایش دهند.
- اطلاعرسانی: رنگهای آبی و سبز اغلب برای سایتهای خبری و آموزشی مناسب هستند.
- برندینگ: رنگهایی که هویت برند شما را منعکس میکنند، باید در سراسر سایت استفاده شوند.

معنی نروانشناسی رنگها:
- قرمز: انرژی، هیجان، عشق، خطر
- نارنجی: شادی، هیجان، اشتها
- زرد: خوشبینی، انرژی، توجه
- سبز: آرامش، طبیعت، رشد
- آبی: اعتماد، آرامش، اطمینان
- بنفش: لوکس، خلاقیت، رمز و راز
- سیاه: قدرت، کلاسیک، پیچیدگی
- سفید: خلوص، سادگی، پاکیزگی

روانشناسی رنگها در طراحی سایت؛ راز جذب خانمها
انتخاب رنگ مناسب در طراحی سایت، به خصوص زمانی که مخاطب اصلی شما خانمها هستند، اهمیت بسیار زیادی دارد. رنگها میتوانند احساسات و واکنشهای مختلفی را در افراد برانگیزند و به همین دلیل، انتخاب آنها باید با دقت و آگاهی انجام شود.
چه رنگهایی خانمها را جذب میکند؟
مطابق آخرین تحقیقات، خانمها به طور کلی به رنگهای زیر علاقه بیشتری نشان میدهند:
- آبی: نماد آرامش، اعتماد و اطمینان است.
- بنفش: نشاندهنده تجمل، خلاقیت و رمزآلودگی است.
- سبز: نماد طبیعت، رشد و سلامتی است.


چه رنگهایی برای خانمها جذاب نیست؟
از طرف دیگر، رنگهای زیر کمتر مورد توجه خانمها قرار میگیرند:
- نارنجی: ممکن است احساس شلوغی و آشفتگی ایجاد کند.
- قهوهای: ممکن است حس سنگینی و افسردگی را القا کند.
- خاکستری: ممکن است خستهکننده و بیروح به نظر برسد.
نکته جالب: رنگ صورتی
بر خلاف تصور عموم، رنگ صورتی در صدر لیست رنگهای مورد علاقه خانمها قرار ندارد. این نشان میدهد که کلیشههای جنسیتی در مورد رنگها لزوماً صحیح نیستند و سلیقه افراد میتواند بسیار متنوع باشد.
روانشناسی رنگها میتواند نقش بسیار مهمی در موفقیت یک سایت داشته باشد. با انتخاب رنگهای مناسب، میتوانید ارتباط عمیقتری با مخاطبان خود برقرار کرده و آنها را به مشتریان وفادار تبدیل کنید.

روانشناسی رنگها در طراحی سایت برای آقایان: کلید جذب مخاطب هدف
برای طراحی یک وبسایت جذاب و کارآمد که بتواند توجه آقایان را به خود جلب کند، در نظر گرفتن روانشناسی رنگها از اهمیت ویژهای برخوردار است. همانطور که میدانید، رنگها میتوانند احساسات و واکنشهای مختلفی را در افراد برانگیزند و بر تصمیمگیری آنها تأثیر بگذارند.
رنگهای مورد علاقه آقایان:
مطالعات نشان دادهاند که آقایان به طور کلی به رنگهای زیر علاقه بیشتری نشان میدهند:
- آبی: رنگ آبی به عنوان نمادی از آرامش، اعتماد و اطمینان، انتخابی بسیار مناسب برای وبسایتهای صنعتی و ابزارآلات است. این رنگ به کاربران حس امنیت و اطمینان میدهد.
- سبز: رنگ سبز نماد رشد، طبیعت و تعادل است. استفاده از این رنگ در طراحی وبسایت میتواند حس تازگی و پویایی را به کاربران منتقل کند.

- سیاه: رنگ سیاه به عنوان نمادی از قدرت، لوکس بودن و سادگی، انتخابی محبوب برای بسیاری از آقایان است. این رنگ به وبسایت شما ظاهری شیک و حرفهای میبخشد.

- قهوهای: رنگ قهوهای ممکن است حس کهنگی و قدیمی بودن را القا کند و برای وبسایتهایی که به دنبال ایجاد تصویری مدرن و پویا هستند، مناسب نباشد.
رنگهای کمتر مورد علاقه آقایان:
برعکس، رنگهای زیر معمولاً کمتر مورد توجه آقایان قرار میگیرند:
- بنفش: رنگ بنفش اغلب با زنان و رومانتیسیسم مرتبط است و ممکن است برای وبسایتهای صنعتی و ابزارآلات چندان مناسب نباشد.
- نارنجی: رنگ نارنجی رنگ پر انرژی و هیجانی است اما ممکن است برای برخی از آقایان بیش از حد زننده باشد.

انتخاب رنگ مناسب برای محصول یا خدمت: یک راهنمای جامع
رنگ، زبان بین المللی طراحی است. هر رنگ، احساسی را برمیانگیزد و پیامی را منتقل میکند. انتخاب رنگ مناسب برای محصول یا خدمت، یکی از مهمترین تصمیماتی است که در طراحی برند و بازاریابی باید اتخاذ شود. اما چگونه میتوان رنگ مناسب را انتخاب کرد؟
رنگ، فراتر از سلیقه شخصی
تصور کنید میخواهید یک وبسایت فروشگاهی راهاندازی کنید. آیا هر رنگی برای هر محصولی مناسب است؟ قطعا خیر. انتخاب رنگ، فراتر از سلیقه شخصی طراح است. باید به عوامل دیگری مانند نوع محصول، مخاطب هدف، و پیامی که میخواهیم منتقل کنیم نیز توجه کنیم.

رنگ و محصول، دو روی یک سکه
- صنعت و محصول: هر صنعتی رنگهای خاص خود را دارد. به عنوان مثال، رنگ آبی اغلب با فناوری و صنعت مرتبط است، در حالی که رنگ سبز با طبیعت و محصولات ارگانیک.
- مخاطب هدف: رنگها، احساسات متفاوتی را در افراد برمیانگیزند. برای مثال، رنگ قرمز معمولاً با انرژی و هیجان مرتبط است و برای جذب جوانان مناسبتر است، در حالی که رنگ آبی حس آرامش و اعتماد را القا میکند و برای مخاطبان بزرگسال مناسبتر است.
- پیام برند: رنگها میتوانند پیامهای مختلفی را درباره برند شما منتقل کنند. مثلاً رنگ طلایی، حس لوکس و تجمل را القا میکند و برای محصولات گرانقیمت مناسب است.
مثالهایی از انتخاب رنگ مناسب:
- محصولات آرایشی و بهداشتی: رنگهای صورتی، بنفش و طلایی اغلب برای این محصولات استفاده میشوند، زیرا این رنگها حس زیبایی، ظرافت و زنانه بودن را القا میکنند.
- قطعات صنعتی: رنگهای آبی، خاکستری و نقرهای معمولاً برای این محصولات انتخاب میشوند، زیرا این رنگها حس قدرت، استحکام و فناوری را منتقل میکنند.
- محصولات غذایی: رنگهای سبز، نارنجی و زرد اغلب برای این محصولات استفاده میشوند، زیرا این رنگها حس طبیعی بودن، طراوت و اشتها را برمیانگیزند.
انتخاب رنگ مناسب برای محصول یا خدمت، یک تصمیم استراتژیک است که میتواند بر موفقیت کسبوکار شما تأثیر بسزایی داشته باشد. با در نظر گرفتن عوامل مختلفی مانند نوع محصول، مخاطب هدف و پیام برند، میتوانید رنگهایی را انتخاب کنید که برند شما را جذابتر و متمایزتر کند.

آشنایی با هارمونی رنگها
قبل تر دید خوبی نسبت به رنگ ها و تاثیر آنها در طراحی سایت را با یکدیگر مشاهده کردیم و آشنایی خوبی نسبت به این موضوع پیدا کردیم. اما در ادامه میخواهیم کمی تخصصی تر به رنگهای طراحی سایت بپردازیم:

1. آشنایی با رنگ سفید | چرا در مورد رنگ سفید کمتر صحبت میشود؟
شاید به این دلیل که رنگ سفید به عنوان یک رنگ خنثی و طبیعی، آنقدر همه جا حضور دارد که به چشم نمیآید. اما همین سادگی و خنثی بودن، آن را به ابزاری قدرتمند در طراحی وب تبدیل کرده است. سفید، مانند یک بوم خالی است که طراح میتواند هر طرحی را روی آن پیاده کند و بدون ایجاد مزاحمت، اجازه دهد عناصر دیگر سایت به خوبی دیده شوند.
اهمیت رنگ سفید در طراحی وب:
- افزایش خوانایی: رنگ سفید، کنتراست بالایی با سایر رنگها ایجاد میکند و باعث میشود متنها و تصاویر به راحتی خوانده و دیده شوند. این موضوع به ویژه در سایتهایی که محتوای متنی زیادی دارند، بسیار اهمیت دارد.
- ایجاد حس پاکیزگی و سادگی: سفید، رنگی است که با پاکیزگی، سادگی و مدرن بودن مرتبط است. استفاده گسترده از این رنگ در طراحی وب، حس آرامش و اعتماد را به کاربر القا میکند.
- برجسته کردن عناصر دیگر: وقتی رنگ سفید به عنوان پس زمینه استفاده میشود، عناصر رنگی دیگر سایت مانند لوگو، دکمهها و تصاویر، بیشتر به چشم میآیند و توجه کاربر را به خود جلب میکنند.
انعطافپذیری بالا: سفید، با هر رنگی ترکیب میشود و به همین دلیل، طراحان آزادی عمل بیشتری برای ایجاد طرحهای متنوع و خلاقانه دارند.
نکات کلیدی:
- تعادل: استفاده بیش از حد از رنگ سفید، میتواند سایت را یکنواخت و خستهکننده کند. بنابراین، باید تعادل مناسبی بین رنگ سفید و سایر رنگها برقرار کرد.
- کنتراست: برای افزایش خوانایی متنها و تصاویر، باید از رنگهایی با کنتراست بالا در کنار رنگ سفید استفاده کرد.
- سادگی: رنگ سفید، به شما اجازه میدهد تا طراحی ساده و مینیمالیستی داشته باشید.
رنگ سفید، یک ابزار قدرتمند در طراحی وب است که میتواند به بهبود ظاهر و عملکرد سایت کمک کند. با استفاده صحیح از این رنگ، میتوانید یک تجربه کاربری لذتبخش و ماندگار برای کاربران خود ایجاد کنید.
2. روانشناسی رنگ آبی: رازی که در دل دریا نهفته است
رنگ آبی، همچون بیکران آسمان و ژرفای اقیانوس، بر روان انسان تأثیری عمیق و ماندگار دارد. این رنگ که همواره در صدر محبوبیت رنگها قرار دارد، نه تنها دل زنان و مردان را تسخیر کرده، بلکه به ابزاری قدرتمند در دنیای طراحی و بازاریابی تبدیل شده است.

آبی؛ رنگ اعتماد و آرامش
آبی، رنگ اعتماد، وفاداری، نظم و آرامش است. این رنگ، ما را به یاد آسمان صاف و دریای آرام میاندازد و احساس امنیت و اطمینان را در ما تقویت میکند. به همین دلیل، بسیاری از شرکتها و برندهای بزرگ، از جمله فیسبوک و پیپال، رنگ آبی را به عنوان رنگ سازمانی خود برگزیدهاند
پیپال: آبی، رنگ معاملات ایمن: پیپال، به عنوان یکی از بزرگترین درگاههای پرداخت آنلاین، برای جلب اعتماد کاربران خود، از رنگ آبی استفاده کرده است. این رنگ، به کاربران اطمینان میدهد که معاملات آنها به صورت ایمن و مطمئن انجام خواهد شد.
فیسبوک: اعتماد در رنگ آبی: فیسبوک، بزرگترین شبکه اجتماعی جهان، با شعار اعتماد و شفافیت، رنگ آبی را به عنوان نماد اصلی خود انتخاب کرده است. این انتخاب، تصادفی نیست؛ چرا که رنگ آبی، به خوبی ارزشهای اصلی این شبکه اجتماعی را منعکس میکند.
آبی؛ رنگ اشتهای کاذب
با وجود تمام مزایای رنگ آبی، باید به یک نکته مهم نیز توجه کنیم. رنگ آبی، در ذهن بسیاری از افراد با مواد سمی و خطرناک مرتبط است. به همین دلیل، توصیه میشود از استفاده بیش از حد از این رنگ در طراحی بستهبندی مواد غذایی خودداری شود. حتی برخی از رژیمهای لاغری، از رنگ آبی برای کاهش اشتها استفاده میکنند!
چگونه از رنگ آبی به بهترین نحو استفاده کنیم؟
برای استفاده بهینه از رنگ آبی در طراحیها و بازاریابی، به نکات زیر توجه کنید:
تعیین هدف: قبل از انتخاب رنگ آبی، هدف خود را مشخص کنید. آیا میخواهید اعتماد کاربران را جلب کنید؟ یا میخواهید آرامش و سکون را القا کنید؟
ترکیب با رنگهای دیگر: رنگ آبی را با رنگهای مکمل مانند نارنجی یا رنگهای خنثی مانند سفید و خاکستری ترکیب کنید تا طراحی شما جذابتر شود.
محدوده استفاده: از استفاده بیش از حد از رنگ آبی خودداری کنید. استفاده بیش از حد از این رنگ، میتواند باعث ایجاد احساس سردی و بیحالی شود.
رنگ آبی، یک رنگ قدرتمند و تأثیرگذار است که میتواند بر احساسات و رفتار افراد تأثیر بگذارد. با درک روانشناسی رنگ آبی، میتوانید از این رنگ به بهترین نحو در طراحیها و بازاریابی خود استفاده کنید و به اهداف خود دست پیدا کنید.

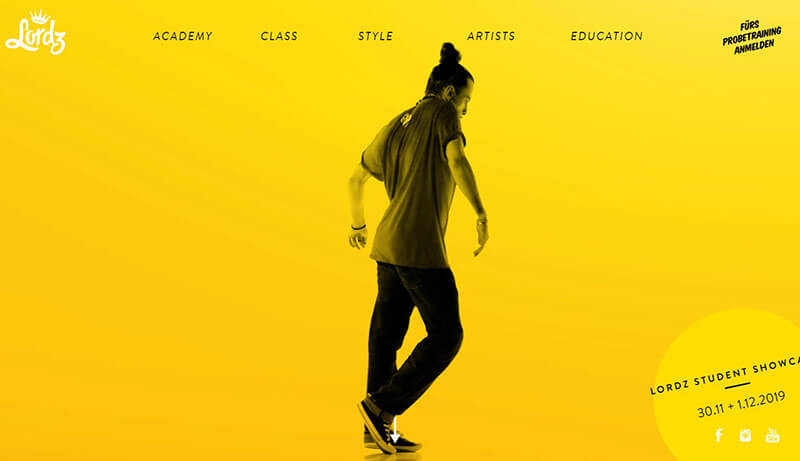
3. روانشناسی رنگ زرد: تضادی جذاب میان هشدار و صمیمیت
رنگ زرد، همچون خورشید، هم گرمابخش است و هم میتواند هشداردهنده باشد. این تضاد جذاب، باعث شده تا روانشناسی رنگ زرد بسیار پیچیده و در عین حال جذاب باشد.
زرد: از هشدار تا صمیمیت
اولین تصویری که از رنگ زرد در ذهن ما نقش میبندد، معمولاً علائم هشداردهندهای مانند چراغ راهنمایی و نوارهای زرد رنگ است. اما جالب است که در دنیای طراحی وب، این رنگ معنایی کاملاً متفاوت پیدا میکند.
صمیمیت و جذابیت: در طراحی وب، رنگ زرد معمولاً برای ایجاد حس صمیمیت، خوشبینی و جذابیت استفاده میشود. این رنگ، توجه مخاطب را جلب کرده و میتواند تجربهای ماندگار از وبسایت را برای کاربر ایجاد کند.
ایرانسل و مکدونالد: نمونههایی موفق: سایتهای ایرانی مثل ایرانسل و برند جهانی مکدونالد، نمونههای بارزی از استفاده موفق از رنگ زرد در طراحی وب هستند. این شرکتها با استفاده هوشمندانه از رنگ زرد، توانستهاند هویت بصری قوی و جذابی برای برند خود ایجاد کنند.
زرد: فعالکننده اضطراب یا دکمهی تماس؟
جرمی اسمیت، متخصص روانشناسی رنگها، معتقد است که رنگ زرد میتواند باعث فعال شدن اضطراب در ذهن شود. به همین دلیل، او پیشنهاد میکند که از این رنگ برای قسمتهایی از سایت مانند دکمه تماس با ما استفاده شود تا کاربر را به سرعت به اقدام وادار کند.
اما آیا این ادعا همیشه درست است؟ پاسخ به این سوال، به عوامل مختلفی مانند زمینه استفاده از رنگ زرد، ترکیب آن با رنگهای دیگر و همچنین تجربه شخصی کاربر بستگی دارد.
چگونه از رنگ زرد به بهترین نحو استفاده کنیم؟
برای استفاده بهینه از رنگ زرد در طراحی وب، به نکات زیر توجه کنید:
- تعیین هدف: قبل از استفاده از رنگ زرد، هدف خود را مشخص کنید. آیا میخواهید توجه مخاطب را جلب کنید؟ یا میخواهید حس خوشبینی و صمیمیت را القا کنید؟
ترکیب با رنگهای دیگر: رنگ زرد را با رنگهای مکمل مانند بنفش یا رنگهای خنثی مانند سفید و خاکستری ترکیب کنید تا طراحی شما جذابتر شود.
محدوده استفاده: از استفاده بیش از حد از رنگ زرد خودداری کنید. استفاده بیش از حد از این رنگ، میتواند باعث ایجاد احساس خستگی و تحریکپذیری شود.
رنگ زرد، رنگی پر انرژی و پیچیده است که میتواند هم جذاب باشد و هم هشداردهنده. با درک روانشناسی رنگ زرد، میتوانید از این رنگ به بهترین نحو در طراحی وب سایت خود استفاده کنید و به اهداف خود دست پیدا کنید.
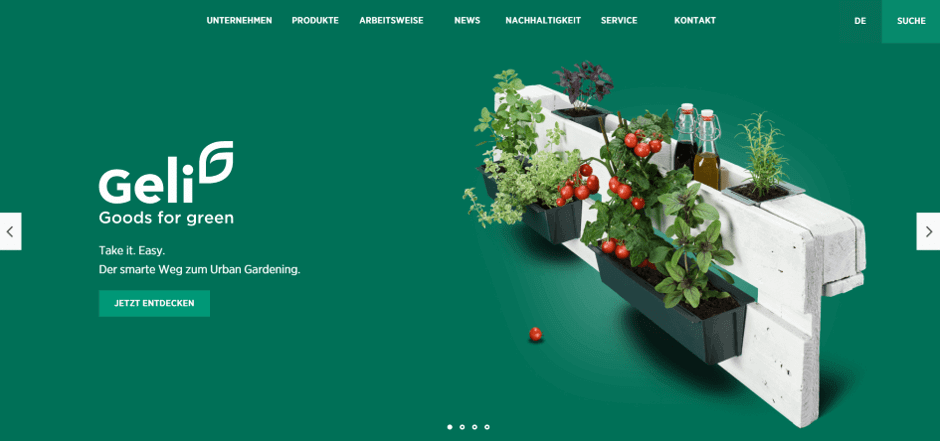
4. روانشناسی رنگها در طراحی سایت: سبز، نارنجی و فراتر از آن
رنگها، زبان گنگ و جهانی هستند که بر ناخودآگاه ما تأثیر میگذارند و میتوانند احساسات و رفتار ما را شکل دهند. در طراحی سایت، انتخاب رنگ مناسب، نقشی حیاتی در انتقال پیام و برقراری ارتباط موثر با مخاطب ایفا میکند. در این مقاله، به بررسی روانشناسی دو رنگ پرکاربرد و تأثیرگذار در طراحی سایت، یعنی سبز و نارنجی، میپردازیم.

رنگ سبز: نماد طبیعت و رشد
رنگ سبز، رنگی است که ما را به یاد طبیعت، طراوت و رشد میاندازد. این رنگ، احساس آرامش، تعادل و هماهنگی را در ما برمیانگیزد و به همین دلیل، برای سایتهایی که با موضوعات مرتبط با محیط زیست، سلامت و تغذیه سالم سروکار دارند، انتخابی بسیار مناسب است.

مزایای استفاده از رنگ سبز در طراحی سایت:
- افزایش اعتماد: رنگ سبز، حس اعتماد و اطمینان را در مخاطب ایجاد میکند.
- تقویت احساس آرامش: این رنگ، محیطی آرام و دلنشین را برای کاربر فراهم میکند.
- ترویج سبک زندگی سالم: رنگ سبز، با محصولات طبیعی و ارگانیک مرتبط است و به ترویج سبک زندگی سالم کمک میکند.
- افزایش نرخ کلیک: طبق تحقیقات، دکمههای با پسزمینه سبز، نرخ کلیک بالاتری دارند.
کاربردهای رنگ سبز در طراحی سایت:
- سایتهای فروش محصولات ارگانیک و طبیعی: رنگ سبز، هویت بصری این نوع سایتها را تقویت میکند.
- سایتهای خدمات سلامت و پزشکی: این رنگ، حس اطمینان و امنیت را به بیماران منتقل میکند.
- سایتهای مرتبط با محیط زیست: رنگ سبز، نماد حفاظت از محیط زیست است.
رنگ نارنجی: انرژی، هیجان و عمل
رنگ نارنجی، رنگی پر انرژی و هیجانانگیز است. این رنگ، توجه مخاطب را جلب میکند و حس فوریت و عجله را در او ایجاد میکند. به همین دلیل، برای ایجاد حس فوریت و ترغیب کاربران به انجام اقدامات خاص، مانند خرید محصول یا ثبتنام در یک دوره، بسیار مناسب است.
مزایای استفاده از رنگ نارنجی در طراحی سایت:
- جذب توجه: رنگ نارنجی، به دلیل شدت و انرژی خود، به راحتی توجه کاربران را جلب میکند.
- ایجاد حس فوریت: این رنگ، حس عجله و نیاز به اقدام سریع را در مخاطب ایجاد میکند.
- افزایش انگیزه: رنگ نارنجی، انگیزه و اشتیاق را در کاربران افزایش میدهد.

- تقویت حس رقابت: این رنگ، حس رقابت و نیاز به برنده شدن را در کاربران تقویت میکند.
کاربردهای رنگ نارنجی در طراحی سایت:
- دکمههای فراخوان به عمل: رنگ نارنجی، برای دکمههای خرید، ثبتنام و سایر دکمههای مهم، انتخابی بسیار مناسب است.
- سایتهای فروشگاهی با تخفیفات ویژه: این رنگ، حس فوریت و نیاز به خرید سریع را در کاربران ایجاد میکند.
- سایتهای ورزشی: رنگ نارنجی، انرژی و هیجان ورزش را به خوبی منتقل میکند.
5. روانشناسی رنگ قرمز: آتش در دل طراحی شما
رنگ قرمز، همچون شعلهای درخشان، توجه هر بینندهای را به خود جلب میکند. این رنگ پرقدرت، طیف وسیعی از احساسات را از هیجان و انرژی گرفته تا عشق و خطر را برمیانگیزد. از همین رو، در دنیای طراحی و بازاریابی، رنگ قرمز به عنوان ابزاری قدرتمند برای انتقال پیام و برانگیختن احساسات مورد استفاده قرار میگیرد.

قرمز؛ زنگ خطر و اهمیت
یکی از مهمترین ویژگیهای رنگ قرمز، توانایی آن در جلب توجه و هشدار دادن است. به همین دلیل، از این رنگ در علائم هشدار دهنده، چراغهای راهنمایی و رانندگی و بسیاری از موارد دیگر استفاده میشود. در طراحی سایت نیز، میتوانید از رنگ قرمز برای برجسته کردن بخشهای مهمی مانند دکمههای فراخوان به عمل (CTA)، عناوین مهم یا پیشنهادهای ویژه استفاده کنید.

احتیاط: استفاده بیش از حد از رنگ قرمز، میتواند باعث ایجاد احساس خستگی، اضطراب و حتی عصبانیت شود. بنابراین، در استفاده از این رنگ باید تعادل را رعایت کرد و آن را با رنگهای مکمل مانند آبی یا سبز ترکیب کرد.
چگونه از رنگ قرمز در طراحی سایت استفاده کنیم؟
- دکمههای فراخوان به عمل: از رنگ قرمز برای طراحی دکمههای مهمی که میخواهید کاربر روی آنها کلیک کند، استفاده کنید.
- عناوین مهم: با استفاده از رنگ قرمز، عناوین مهم و جذاب را برجسته کنید.
- پیشنهادهای ویژه: برای جلب توجه کاربران به پیشنهادهای ویژه و تخفیفات، از رنگ قرمز استفاده کنید.
- لوگو و هویت بصری: اگر برند شما به انرژی، هیجان و قدرت مرتبط است، رنگ قرمز میتواند انتخاب مناسبی برای لوگو و هویت بصری شما باشد.
رنگ قرمز، ابزاری قدرتمند در دنیای طراحی است که میتواند بر احساسات و رفتار کاربران تأثیر بگذارد. با استفاده هوشمندانه از این رنگ، میتوانید طراحی سایت خود را جذابتر و مؤثرتر کنید.

6. روانشناسی رنگ مشکی در طراحی سایت: ظرافتی در تاریکی
رنگ مشکی، فراتر از تصورات اولیه، در دنیای طراحی وب، به نمادی از قدرت، رمزآلودگی و تجمل تبدیل شده است. برخلاف تصور رایج مبنی بر ایجاد حس افسردگی و نگرانی، رنگ مشکی به درستی بکار رفته، میتواند به وبسایت شما هویتی منحصر به فرد و جذاب ببخشد.
سیاه؛ رنگ لوکس و قدرتمند
تجمل و ظرافت: استفاده از رنگ مشکی در طراحی وبسایت، به ویژه برای محصولات لوکس و گرانقیمت مانند ساعتهای رولکس، خودروهای فراری و کیفهای لوئی ویتون، به شدت توصیه میشود. این رنگ، حس تجمل و ارزش را به محصولات شما میافزاید و باعث میشود مشتریان احساس کنند که با خرید محصولات شما، به جمعی خاص و منحصر به فرد پیوستهاند.
- قدرت و اقتدار: رنگ مشکی، نماد قدرت و اقتدار است. استفاده از این رنگ در طراحی وبسایتهای مرتبط با فناوری، صنعت و کسبوکارهای بزرگ، میتواند حس اعتماد و اطمینان را در مخاطبان ایجاد کند.
- رمزآلودگی و جذابیت: رنگ مشکی، رنگی رمزآلود و جذاب است. این رنگ، کنجکاوی مخاطبان را برمیانگیزد و آنها را به کاوش بیشتر در وبسایت شما ترغیب میکند.
ترکیب رنگها: کلید موفقیت در طراحی وب
استفاده از رنگ مشکی به تنهایی، ممکن است طراحی وبسایت شما را یکنواخت و خستهکننده کند. برای ایجاد یک طراحی جذاب و حرفهای، باید رنگ مشکی را با رنگهای مکمل یا متضاد ترکیب کنید. برای مثال، ترکیب رنگ مشکی با رنگ سفید، میتواند کنتراست زیبایی ایجاد کند و باعث شود عناصر طراحی شما برجستهتر شوند. همچنین، ترکیب رنگ مشکی با رنگهای گرم مانند قرمز یا نارنجی، میتواند حس هیجان و انرژی را به وبسایت شما بیافزاید.
مکان مناسب برای استفاده از رنگ مشکی
- پسزمینه: استفاده از رنگ مشکی به عنوان پسزمینه، میتواند باعث شود عناصر طراحی شما برجستهتر شوند و توجه مخاطبان را به خود جلب کنند.
- متن: استفاده از رنگ مشکی برای متن، باعث میشود متن شما خواناتر شود و به راحتی قابل تشخیص باشد.

- دکمهها: استفاده از رنگ مشکی برای دکمههای فراخوان به عمل (CTA)، میتواند باعث شود این دکمهها جذابتر و چشمنوازتر شوند.
رنگ مشکی، یک ابزار قدرتمند در طراحی وب است که میتواند به شما کمک کند تا وبسایتی حرفهای و جذاب ایجاد کنید. با استفاده صحیح از این رنگ، میتوانید به اهداف بازاریابی خود دست پیدا کنید و برند خود را به مخاطبان هدف خود معرفی کنید.

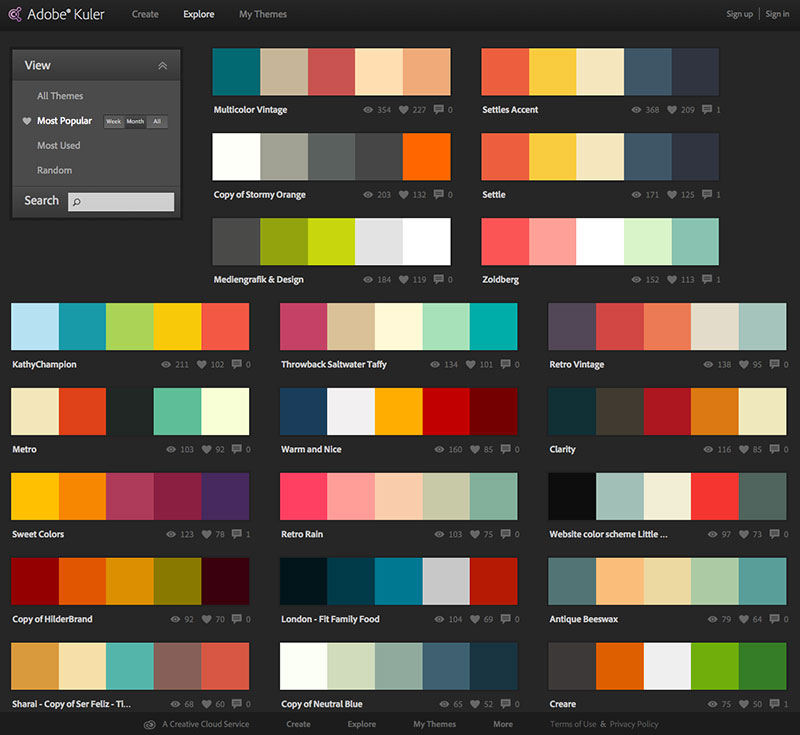
انتخاب رنگهای جذاب و هماهنگ با ابزارهای حرفهای
انتخاب رنگ مناسب برای طراحی سایت، یکی از مهمترین تصمیماتی است که بر روی تجربه کاربری و موفقیت وبسایت شما تاثیرگذار است. خوشبختانه، با پیشرفت تکنولوژی، ابزارهای متنوعی در اختیار طراحان قرار گرفته است تا به آنها در انتخاب رنگهای مناسب کمک کنند.
ابزارهای کاربردی برای ترکیب رنگ:

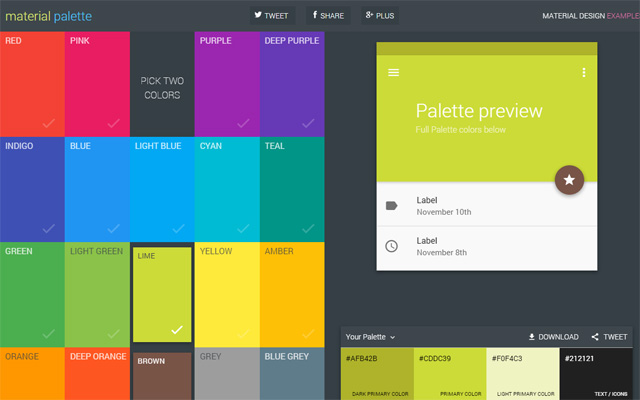
Material Palette: این ابزار با استفاده از دو رنگ اصلی که شما انتخاب میکنید، پالت رنگی کاملی را برایتان ایجاد میکند. این پالت شامل رنگهای مکمل، مشابه و متضاد است که به شما کمک میکند تا ترکیبات رنگی جذاب و هماهنگی ایجاد کنید.
Sessions.edu: این ابزار حرفهای با استفاده از تئوری رنگها، بهترین ترکیبهای رنگی را برای شما پیشنهاد میدهد. با استفاده از این ابزار، میتوانید مطمئن باشید که چرخه رنگ را بر هم نخواهید زد و زیبایی بصری وبسایت خود را حفظ خواهید کرد.

در نهایت:
انتخاب رنگ مناسب برای طراحی وبسایت، یک هنر است که به تجربه و دانش نیاز دارد. با استفاده از ابزارهای موجود و رعایت نکات ذکر شده، میتوانید وبسایتی جذاب و حرفهای ایجاد کنید که نظر مخاطبان را به خود جلب کند.