انواع سیستم های دیزاین
انواع سیستم های دیزاین

آنچه در این مطلب خواهید خواند:
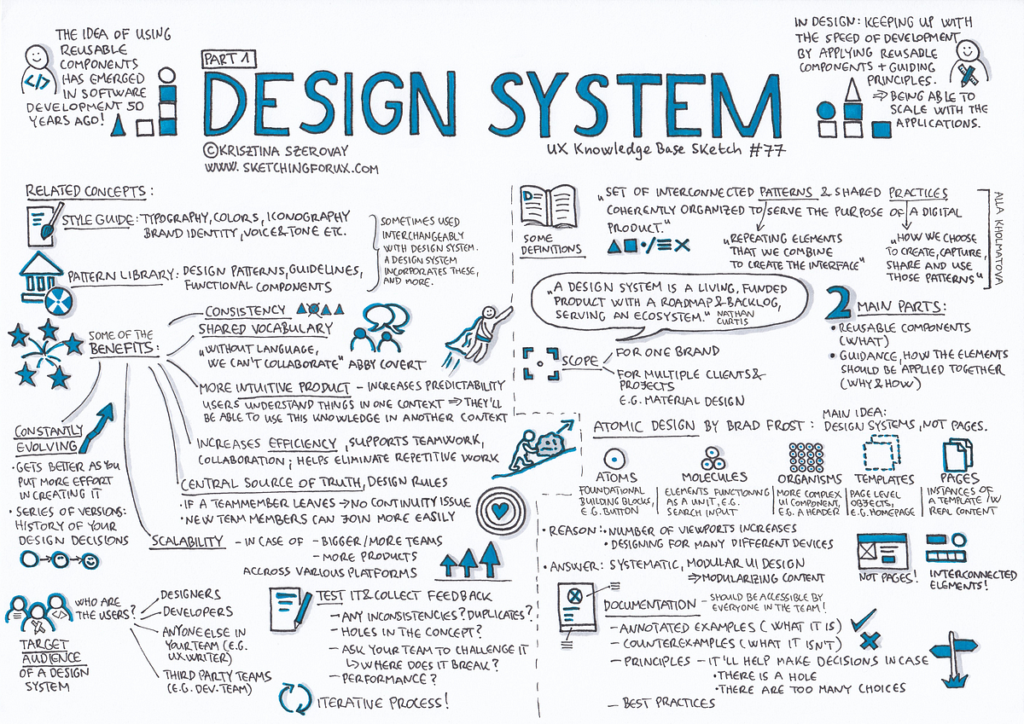
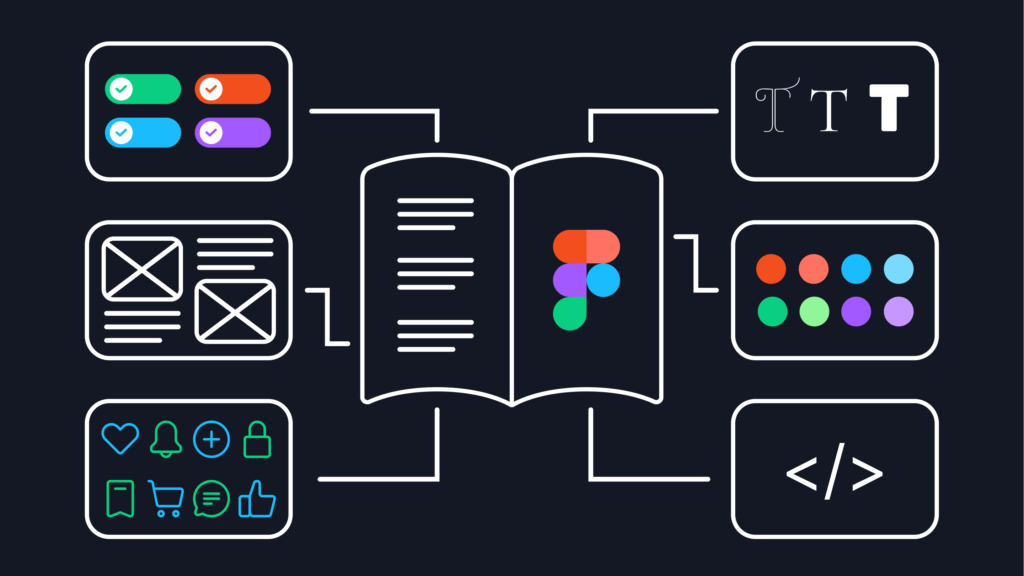
Toggleدیزاین سیستم دارای اجزاء و کامپوننت های مختلف و بسیاری میباشد که میتوان از آن ها در یک پروژه مانند طراحی سایت استفاده کرد و قابلیت استفاده مجدد دارند. اجزاء (components) سیستم طراحی با استانداردهای مشخصی هدایت میشوند و برای هر تعداد برنامه ای که افراد قصد طراحی آن ها را دارند، میتوانند در کنار هم قرار گرفته و به خوبی کار خود را انجام دهند. همچنین میتوانید از طریق آن طرح های خود را در پروژه های بزرگ، مدیریت کنید.
دیزاین سیستم عناصر طراحی را در خود گنجانده است که تیم ها به وسیله آن محصول خود را طراحی کرده و توسعه میدهند. تفاوتی که بین سیستم طراحی و کتابخانه الگو وجود دارد، تفاوت میان استانداردها و اسنادی است که دارایی ها (assets) را همراهی میکنند. به وسیله رهنمودها درباره چرا و چگونه استفاده کردن از ابزار طراحی، میتوانید به راحتی از آن ها استفاده کرده و تشخیص آن ها واضح تر میباشد. که در ادامه تعدادی از انواع دیزاین سیستم ها معرفی شده اند که راحت تر بتوانید راجع به دیزاین سیستم پروژه خود تصمیم گرفته و کار خود را شروع کنید.
1. Polaris از شرکت Shopify
یک شرکت تجارت الکترونیکی کانادایی است که دارای یک پلت فرم اختصاصی برای فروشگاه های آنلاین و سیستم های فروش خرده فروشی است. این شرکت پشت یک سیستم طراحی به نام Polaris است که هدف آن کمک کردن به شرکت Shopify و تاجران آن برای ساختن بهترین تجربه کاربری میباشد. Polaris علاوه بر اینکه دارای قسمت هایی برای طراحی، مولفه ها (components) ، الگوها (patterns) است، بخشی را نیز برای محتوا همراه با راهنمایی هایی برای تن صدا، گرامر و نکاتی برای نوشتن متن، ارائه میدهد.


2. Material Design از شرکت Google
Material Design به عنوان یک زبان طراحی در سال 2014 توسط گوگل معرفی شد و از آن زمان به یک سیستم سازگار و مناسب که دارای راهنمایی ها، مولفه ها (components) و ابزارهایی است، تبدیل شده است که از بهترین شیوه های طراحی رابط کاربر پشتیبانی می کند. Material Design بر اساس کد منبع باز (open-source code) است، همکاری بین طراحان و توسعه دهندگان را تسهیل می کند و به تیم ها در ساخت سریع محصولات کمک می کند.
ویژگیهای کلیدی Material Design
- استعاره متریال (Material):
Material Design از متریالهای واقعی مانند کاغذ و فلز الهام گرفته است و این حس را به کاربران القا میکند که با اشیاء ملموس و واقعی در حال تعامل هستند.
- سطحهای چندلایه (Layered Layouts):
سطوح چندلایه باعث ایجاد حس عمق و سلسلهمراتب بصری در رابط کاربری میشوند.
- انیمیشن (Motion):
انیمیشنهای روان و هدفمند به کاربران در درک نحوه عملکرد اپلیکیشن یا وبسایت کمک میکنند.
- نور و سایه (Light and Shadow):
استفاده از نور و سایه باعث ایجاد حس عمق و واقعگرایی در رابط کاربری میشود.
- رنگ (Color):
Material Design از پالت رنگی گسترده و پویایی بهره میبرد که به توسعهدهندگان امکان ایجاد رابطهای کاربری جذاب و متناسب با برند خود را میدهد.
Material Design برای چه کسانی مناسب است؟
Material Design برای تمامی توسعهدهندگانی که میخواهند اپلیکیشنها و وبسایتهای کاربرپسند، زیبا و سازگار با پلتفرمهای مختلف را طراحی و توسعه دهند، مناسب است.
امیدواریم این مقاله به شما در شناخت Material Design کمک کرده باشد. با استفاده از این زبان طراحی قدرتمند، میتوانید تجربهای لذتبخش و به یاد ماندنی برای کاربران خود رقم بزنید.

3. Atlassian Design
Atlassian یک شرکت سرمایه گذاری و نرم افزاری استرالیایی است که دارای یک سیستم طراحی بوده که اولین بار با عنوان Atlassian Design Guidelines (ADG) در سال 2012 منتشر شد. این سیستم بسیار دقیق است و تشکیل شده از الگوهای طراحی (design patterns)، مولفه های کد (code components) و یک کتابخانه ی بسته های رابط کاربری ((UI assets در Sketch میباشد.
جالب است بدانید که قابلیت دسترسی برای این سیستم مهم است و طراحی آنها از نسبت کنتراست استاندارد پیروی می کند که اطمینان می دهد کاربرانی که از بینایی کمی برخوردار هستند نیز می توانند محصولات خود را مشاهده کرده و استفاده کنند. در اصل، نام تجاری Atlassian یک برند خوش بینانه است.
مزایای استفاده از سیستم طراحی اطلسین
استفاده از سیستم طراحی اطلسین، مزایای متعددی برای کسب و کارها به همراه دارد، از جمله:
- افزایش سرعت توسعه: با استفاده از اجزای آمادهی این سیستم، تیمهای توسعه میتوانند سریعتر رابط کاربری محصولات خود را پیادهسازی کنند.
- ایجاد محصولاتی با ظاهری یکپارچه: سیستم طراحی اطلسین تضمین میکند که تمامی محصولات یک برند، ظاهری هماهنگ و سازگار با یکدیگر داشته باشند.

- ارتقای سطح کیفیت: این سیستم با ارائهی دستورالعملهای دقیق، باعث ارتقای کیفیت و انسجام رابط کاربری محصولات میشود.
- کاهش خطا: استفاده از اجزای آماده و کدهای نمونه، احتمال بروز خطا در فرایند توسعه را کاهش میدهد.
- بهبود تجربه کاربری: در نهایت، استفاده از سیستم طراحی اطلسین منجر به خلق محصولاتی با رابط کاربری روان، کاربرپسند و لذتبخش میشود.
آیا سیستم طراحی اطلسین برای کسب و کار من مناسب است؟
سیستم طراحی اطلسین برای کسب و کارهایی که به دنبال ایجاد محصولاتی با رابط کاربری زیبا، کاربردی و یکپارچه هستند، بسیار مناسب است. این سیستم به ویژه برای تیمهای طراحی و توسعهای که با محدودیت زمانی یا منابع روبرو هستند، گزینهای ایدهآل به شمار میرود.

4. IBM Design
IBM ممکن است به اندازه دیگر سیستم های دیزاین از لحاظ ظاهری زیبا و شیک نباشد اما نسبتا زیبا، کاربردی و دقیق است و به خوبی کار را جلو میبرد. نمونه های استفاده از این سیستم را میتوان به مرور منطقی بسیاری از انیمیشن ها، ایکونوگرافی (iconography) یا شمایل شناسی، رنگ ها، کدهای قابل استفاده مجدد و بسیاری از موارد دیگر دید.
IBM Design Thinking: رویکرد تفکر طراحی IBM، مجموعهای از روشها و ابزارهاست که به سازمانها در حل مشکلات پیچیده و نوآوری کمک میکند. این رویکرد بر درک عمیق نیازهای کاربران، ایدهپردازی خلاقانه و تولید نمونههای اولیه سریع تاکید دارد.

IBM Design Language System (DLX): این سیستم یک زبان بصری مشترک برای تمامی محصولات و خدمات IBM است. DLX شامل مجموعهای از دستورالعملها، ابزارها و کتابخانههاست که به طراحان و توسعهدهندگان کمک میکند تا تجربیات کاربری سازگار و یکپارچهای را برای کاربران ایجاد کنند.
IBM Cloud for Design: این پلتفرم ابری، مجموعهای از ابزارها و سرویسهای طراحی را در اختیار طراحان قرار میدهد. این ابزارها به طراحان کمک میکند تا به صورت تیمی و همزمان روی پروژهها کار کنند، نمونههای اولیه تعاملی بسازند و نتایج نهایی را به اشتراک بگذارند.

5. Airbnb Design
از آن جایی که در این سیستم هر جزئی دارای شخصیت و کارایی خاص خود میباشد اجزای آن به عناصر موجد زنده نامیده شده اند. هر جز میتواند خود به تنهایی تکامل پیدا کند یا اینکه میتواند با دیگر اجزاء به کار خود ادامه دهد، با این حال هر جزء در هر حالتی که فعالیت داشته باشند باز هم جزئی از یک اکوسیستم بزرگتر و در حال تکامل میباشد.
تیم طراحی Airbnb Design، گروهی چندمنظوره از طراحان تجربه و تولید، محققان، متخصصان فناوری، نویسندگان و استراتژیستهای محتوا، طراحان گرافیک، فیلمسازان، تهیهکنندگان، معماران داخلی، مدیران پروژه، عکاسان و موارد دیگر تشکیل شده است. آنها از پیشینههای مختلفی همچون کتابداری، مکانیکی، بیمه عمر، روانشناسی و حتی رقص مدرن استفاده میکنند و هر یک با دیدگاهی منحصربهفرد به این تیم پیوسته اند.ا آنها معتقدند که طراحی زمینهای است، که میتواند از هر جایی نشأت بگیرد و همکاری با جامعه، کلید خلق تجربیات خوشایند و بهیادماندنی است.
7.Fluent از شرکت Microsoft
Fluent Design System در سال 2017 توسط مایکروسافت ساخته شد. علاوه بر اینکه دستورالعمل های Fluent Design برای هر پلتفرمی قابل استفاده است، UWP (پلتفرم جهانی ویندوز) برای پشتیبانی از Fluent Design نیز ایجاد شده است. ویژگی های آن نیز در UWP قرار دارد. بعضی از این ویژگی ها از جمله پیکسل های موثر و سیستم ورودی جهانی، خودکار هستند. برای استفاده از این ویژگی ها حتی نیازی به نوشتن کد اضافه نیست. ویژگی های دیگر مثل آکریلیک (acrylic)، انتخابی هستند؛ با نوشتن کد آن ها را برای برنامه خود انتخاب میکنید.



7. MailChimp Designe
این سیستم دیزاین ، یک سیستم خودکار ایمیل و بازاریابی میباشد که دارای یک سیستم طراحی کاملاً ثابت است که سالها قبل از به وجود آمدن دیگر سیستم های طراحی، در دسترس است. این سیتم بسیار قوی بوده و آن را ساده و کاربر پسند نگه میدارد.
8. Buffer Designe
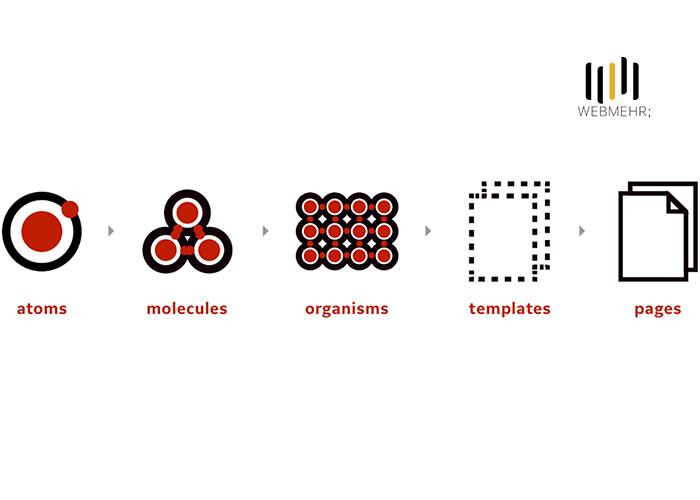
Buffer یک پلتفرم برای مدیریت رسانه های اجتماعی ارائه میدهد. این شرکت بینش هایی را نیز درباره اصول سیستم دیزاین و طراحی ارائه میدهد. راهنمای این سیستم بر بر اساس مفهوم طراحی اتمی میباشد، جایی که ایده اصلی این است که اجزای مستقل مثل اتم ها میتوانند به ساختارهای بزرگتر ترکیب شوند که مولکول ها به وجود آمده، که به نوبه خود حتی میتوانند دوباره ترکیب شده و به ساختارهای بزرگتر نیز تبدیل شوند که به آن ها ارگانیسم ها میگویند.

9. Lightning از شرکت Salesforce
Salesforce بسیار قدرتمند بوده و جزئی از نرم افزارهای مبتنی بر iCloude میباشد و شامل CRM، خدمات به مشتری، بازاریابی خودکاری، دارای قابلیت تجزیه و تحلیل و توسعه اپلیکیشن است. شرکت آمریکایی سیستم طراحی Lightning را ارائه داده است که بسیار دقیق و کامل است. این سیستم منبع باز (open source) است که روی اپلیکیشن های تجاری تمرکز دارد. سیستم طراحی Lightning یک راهنمای حرفه ای و جامع را برای دسترسی، مولفه ها (components)، الگوها (patterns)، برنامه های کاربردی، نشانه های طراحی و موارد دیگر را تهیه میکند.
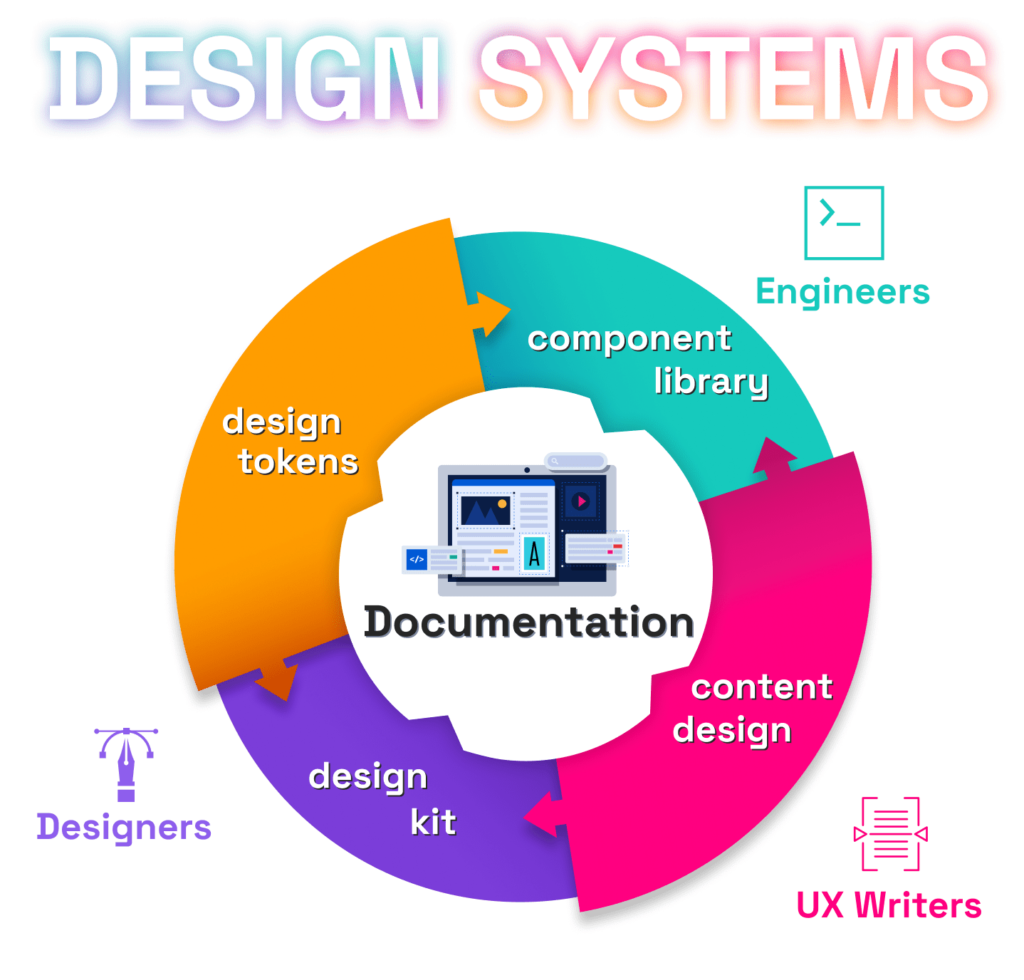
مراحل کلیدی برای ساخت یک سیستم طراحی

ایجاد یک کتابخانه الگو (Pattern library) / UI
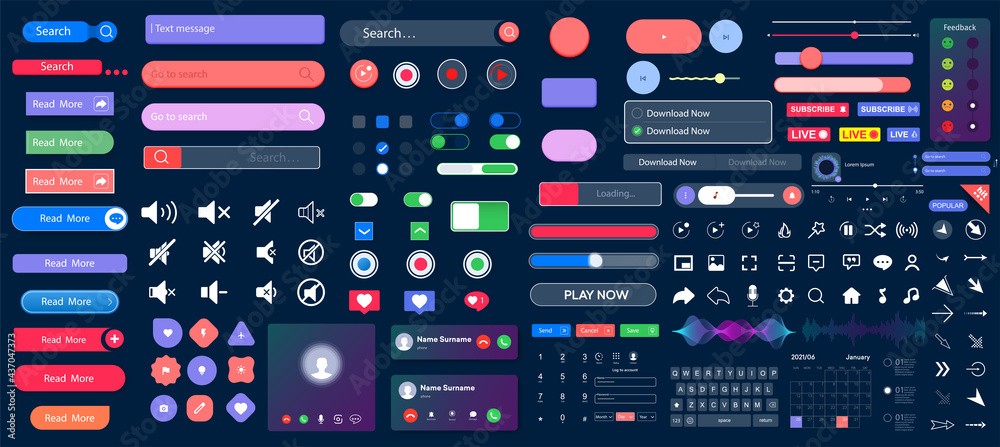
برخلاف حسابرسی بصری که انجام دادید (که به کیفیت بصری عناصر طراحی شما نگاه می کند(، در این مرحله و فرایند به اجزای واقعی رابط کاربری شما (UI) دقت میشود. تمام بخش ها و قسمت های مربوط به UI خود که در حال ساخت است را جمع آوری کنید. این به معنای تمام دکمه ها، تصاویر، فرم و حالت میباشد. تمام آن هایی که لازم ندارید را جمع کرده و حذف کنید.
انجام دادن یک حسابرسی بصری
اولین قدم برای ساخت باید ببینید که چه چیزی مد نظرتان است؛ طراحی وب سایت، اپلیکیشن یا دیگر محصولات دیجیتالی. برداشتن فهرستی از ابزارهایی که از طریق CSS درحال استفاده هستید و کیفیت بصری عناصر، میتواند به شما در ارزیابی این که چقدر پروژه جوابگو است، کمک کند.
ایجاد کردن یک زبان طراحی بصری
زبان طراحی بصری هسته ی سیستم طراحی است. از اجزای ظاهری تشکیل شده که شما در ساختن محصول دیجیتالی خود از آن ها استفاده خواهید کرد. زبان طراحی بصری به 4 دسته تقسیم میشود که هرکدام نقش خاصی روی سیستم میگذارند. این 4 دسته شامل رنگ، تایپوگرافی، اندازه ها و فاصله ها، تصویر.

مستند کنید که هر جز component چیست و چه زمانی از آن استفاده میشود
این مرحله مهم است. مستندات و استانداردها مواردی هستند که یک کتابخانه الگو (Pattern library) را از یک سیستم طراحی واقعی جدا می کنند.

در کل میتوان گفت سیستم طراحی به اعضای یک تیم کمک میکند که بتوانند محصول جدیدی را بسازند. هرچه این سیستم با هدفی که این تیم دارد در یک مسیر باشند، بیشتر موثر خواهد بود. همچنین انواع سیستم های طراحی معرفی شد که هرکدام ویژگی های خاص خود را داشتند و برای پروژه های متفاوت میتوان از آن ها استفاده کرد. همانطور که اشاره شد هر پروژهای با توجه به هدفی که دارد، سیستم طراحی خاص خود را دارا میباشد؛ در نتیجه برای طراحی سایت نیز سیستم طراحی متناسب با آن وجود دارد. سایتهای متفاوتی برای طراحی وجود دارند از جمله طراحی سایت فروشگاهی، طراحی سایت شرکتی و … جالب است بدانید طراحی جذاب درعین حال ساده برای سایت که موجب سردرگمی کابران نشود، در سئو سایت تاثیر بسزایی خواهد داشت. شما با طراحی سایت ارزان نیز میتوانید صاحب سایت و یک کسب و کار آنلاین شوید.